Line Styles in Art Ways to Render an Object in Art
Index
- Introduction
- Simplifying Objects and Agreement them in Perspective
- Values (Foreground, Middle-Ground & Groundwork)
- Conceptualizing the Scene (sketch)
- Lineart
- Coloring and Shading
- Finishing Touches
- Paradigm Formats and Exporting
1. Introduction
When creating illustrations, we often brand the fault of wanting to put in so many details that in the stop we overload the paradigm, losing the meaning we originally wanted it to convey.
In this tutorial I will teach you how to include lots of elements in an illustration in a way that keeps it from looking too busy and keeps the main element y'all want highlighted clearly in the line of sight of the viewer.

To create the illustration for this tutorials I accept used two dissimilar pieces of software:
- Clip Studio Paint (CSP) for sketching and digital inking.
CSP has a castor stabilizer that makes your lines very comfortable and fluid. This (in my opinion) makes this software platonic for both inking and sketching your illustrations.
- Photoshop (PSD). For coloring and final brush-up.
Equally PSD is specially designed for photo editing, it has lots of options in terms of coloring and post-production of images, making digital coloring very easy.
2. Simplifying Objects and Agreement them in Perspective
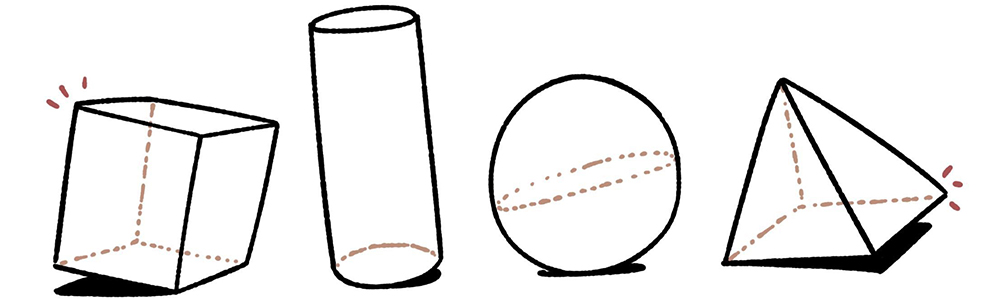
For any analogy (be information technology elementary or more than complex) y'all must understand that any element that appears in it, be it a grapheme or an object in the environment, can be simplified into geometric shapes. This will relieve you a lot of fourth dimension when locating any chemical element within the perspective drawing.
The about common (and easy to make) shapes are cubes, cylinders, spheres, and pyramids.

It is very important to know the basics of perspective before we outset to brand any cartoon of this type. But to streamline the process, I recollect information technology is also very important to empathise perspective instinctively. i.eastward., to be able to locate whatever of the elements mentioned above at any point in space without using vanishing points. This volition help y'all a lot when you desire to insert many objects in a unmarried image without having to make many different vanishing points.
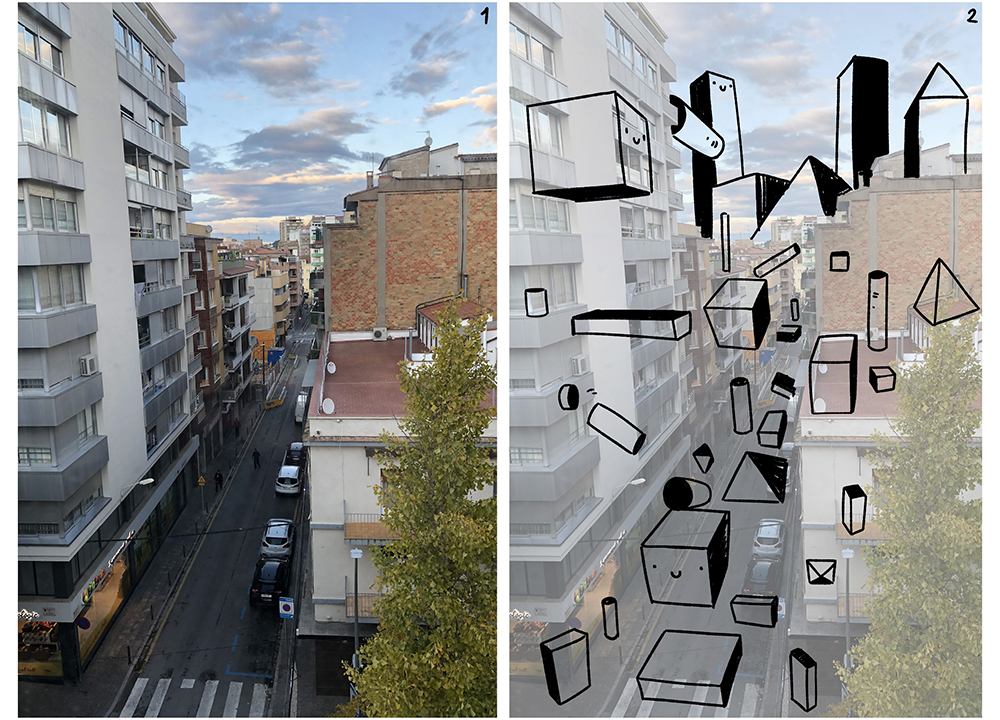
The following is an exercise that helps to hone this instinct: accept a photo of a infinite (a street or a room) and attempt to create different geometric shapes within the image without using vanishing points. Use only the perspective of the photograph as a reference for the placement of the figures.

If you apply the concept of this exercise to the illustration that you want to brand (I will utilize the tutorial illustration equally an example) you volition be able to create a base which you will be able to draw over very easily.

In the same way you but used the perspective of the photograph every bit a reference to brand the geometric figures, yous can use the perspective of these reference figures to make even more detailed figures! Offset simple and little by little yous can increase the complexity.

I conclude this department by emphasizing how important it is to understand the object you are drawing, so using references is highly recommended.
3. Values (Foreground, Eye-Basis & Background)
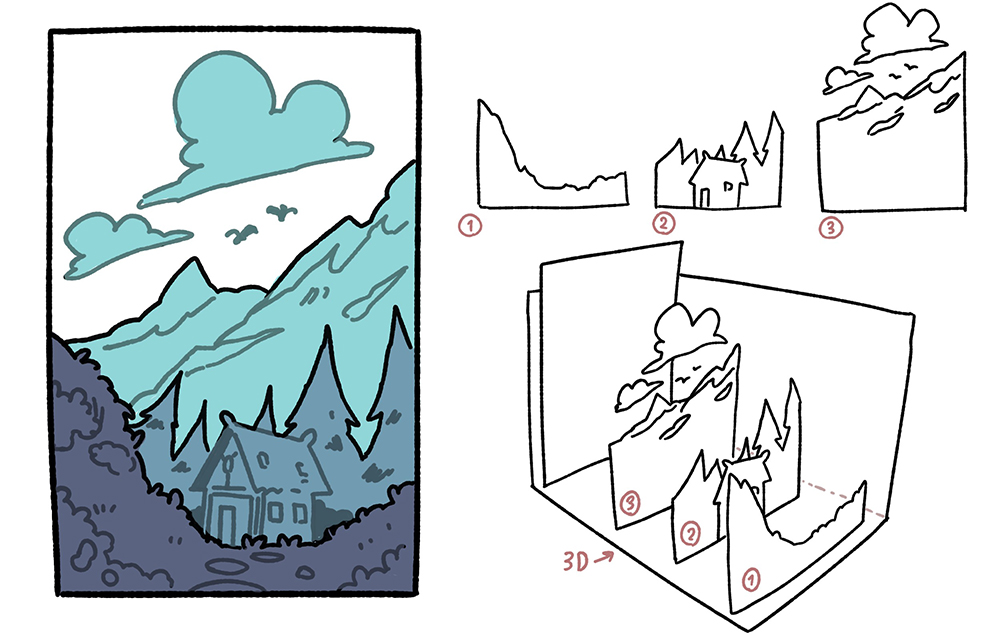
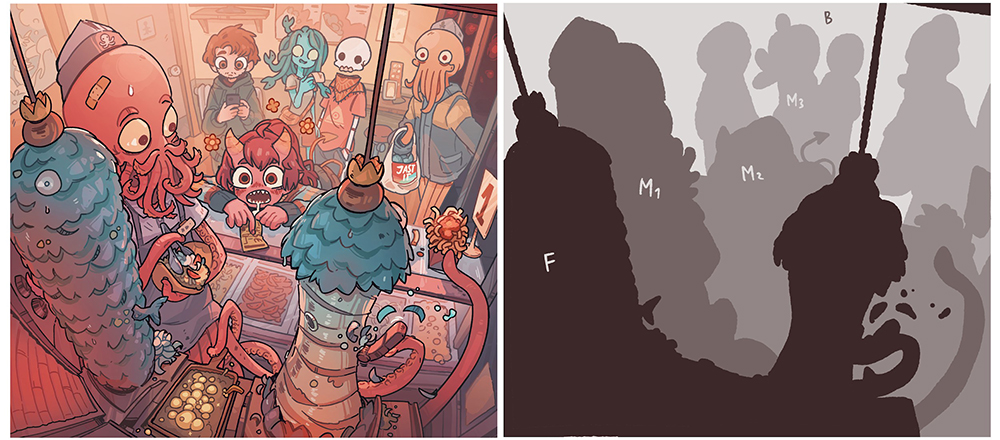
The best way to brand dynamic and in-depth compositions is by keeping the Foreground, Middle-Ground, and the Background in mind. Equally their names suggest, this is all about organizing the elements of your illustration by their distance from the viewpoint.

ane (foreground), 2 (heart-ground), and 3 (groundwork)
Depending on the complexity of the image, you tin can have more than 1 Eye-Footing, as in the piece below:

Note: Separating the elements into different blocks will too help yous when you get to coloring. The reason is that it helps you proceed all the elements organized.
iv. Conceptualizing the Scene (sketch)
Adjacent, I volition explain the style I sketch most of my drawings. Comport in mind that making an illustration is a very subjective thing and, in the end, we all take our own ways of working comfortably.
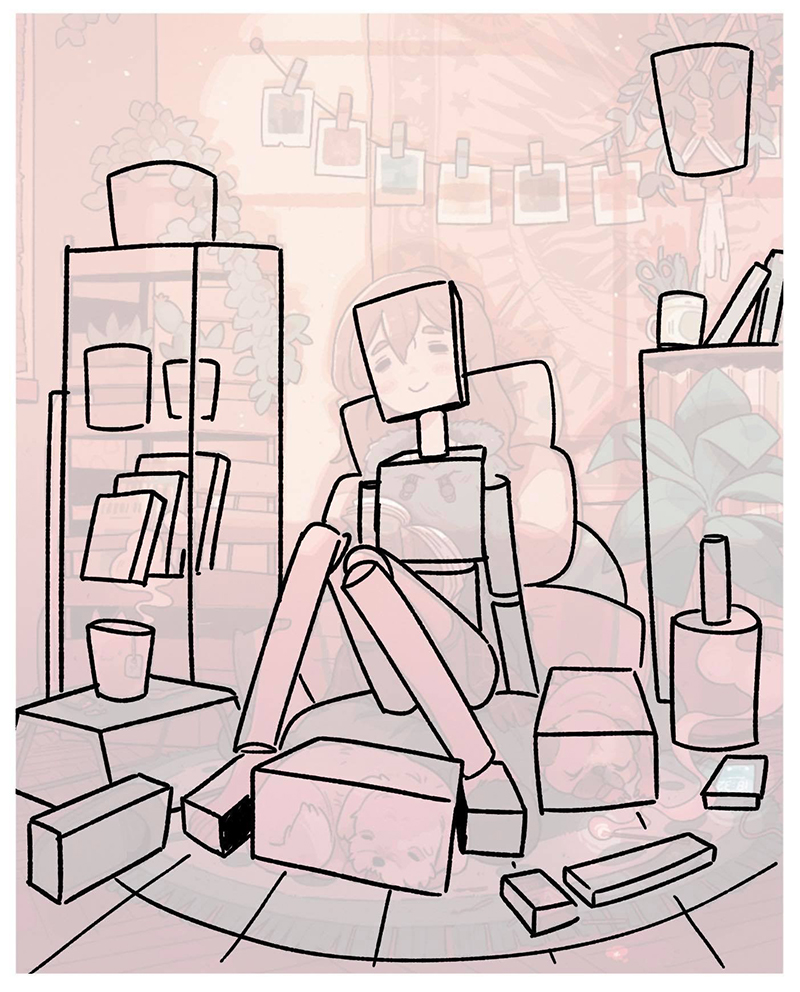
For this drawing, I knew that I wanted to evidence a girl resting with her animals in a very relaxed environs, and so I started doodling until I found 1 that convinced me. At this betoken in the process, I don't focus on the final image – I only remember about the idea and how I want the objects to be distributed throughout the scene. I unremarkably use an isometric perspective (especially for interiors) since it makes it a lot easier to locate elements within the image.
Once I finally have an idea that I like, I describe a rough sketch of what the event would wait like in terms of limerick. I retrieve the fob here is to think about where you would position your camera if yous wanted to take a photograph of the scene. These crude sketches are simply for you lot to figure out the limerick of the piece, so don't worry about making them clean and beautiful. Here, I endeavor to utilize what I explained in sections 2 and iii in a more intuitive way.
When the rough sketch is done, I start to create the concluding sketch. Using the crude sketch I fabricated earlier, and looking at references for objects I want to put in the scene, I depict the details and elements of the image so that everything I want to put in the illustration is clear. At this signal, I besides recollect about how the lighting volition affect the terminal picture.

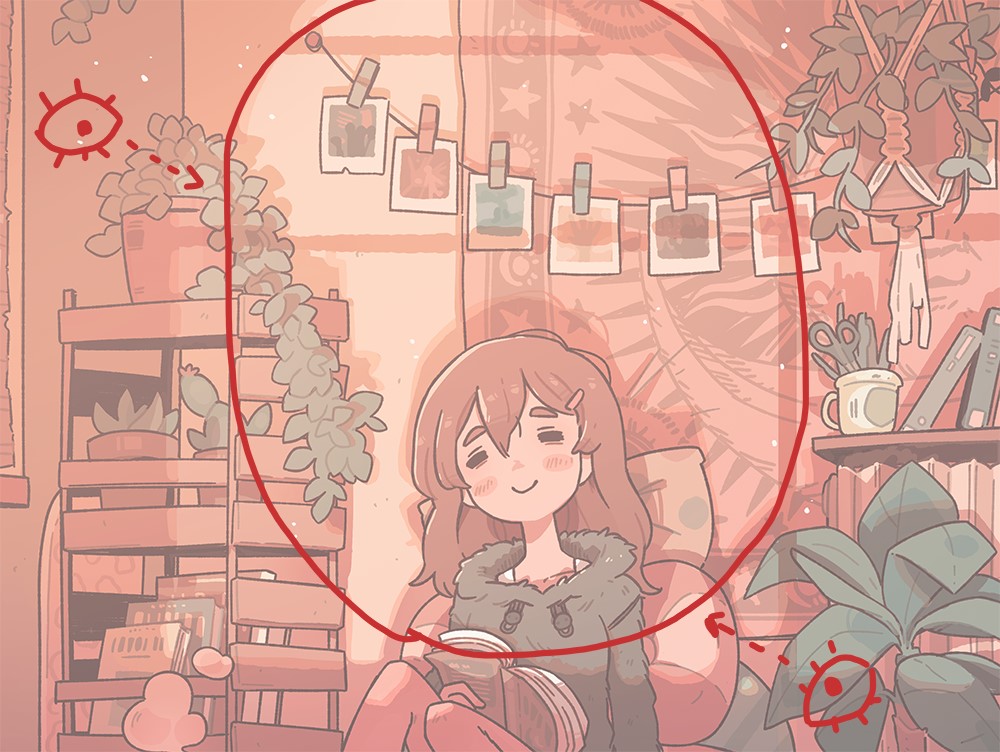
Every bit I said before, the focal point of the image is the resting daughter , and so, to make her compositionally stand out, I need a lot of detail in all the elements that environs her, but too to get out a space between them and so that her face can be chop-chop identified by the viewer. I have also taken reward of the shadow in the image to "dissever" the drawing in ii and help the viewer rapidly focus on the girl's face, since information technology is too easy for our eyes to fall to the lower area of the cartoon. With this shadow, I am also able to create that relaxed atmosphere that I wanted for this paradigm.
Finally, it is very of import that, if at that place is something you're not sure on how to depict, get-go with something very simple and gradually add complexity to it.
Note: For all my sketches in CSP I use a custom Turnip brush with pressure opacity, 36% pressure and 59% random.
5. Lineart
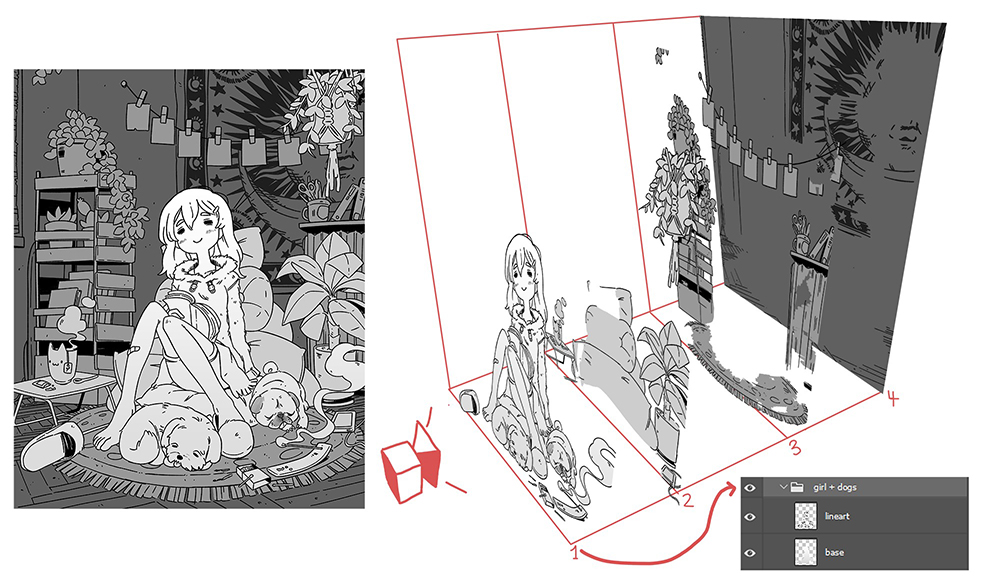
Once you have a divers sketch, doing the line fine art is very simple. It takes though a lot of patience (and references) to go information technology exactly how it is in your mind. This stage is very important to brand your life easier in the coloring stage of the process. Personally, I do the lineart in blocks, separating each grouping of elements by where they are in paradigm, equally you tin come across below:

Each block has its own lineart and base of operations color. In this case, they are divided into 4 different folders. Organizing the analogy in this way allows yous to split the drawing into several sections, making the process of coloring and shading much easier.
Note: To make my lineart I use the same custom Saji castor that I used in the sketch, but this time I don't use pressure opacity.
6. Coloring and Shading
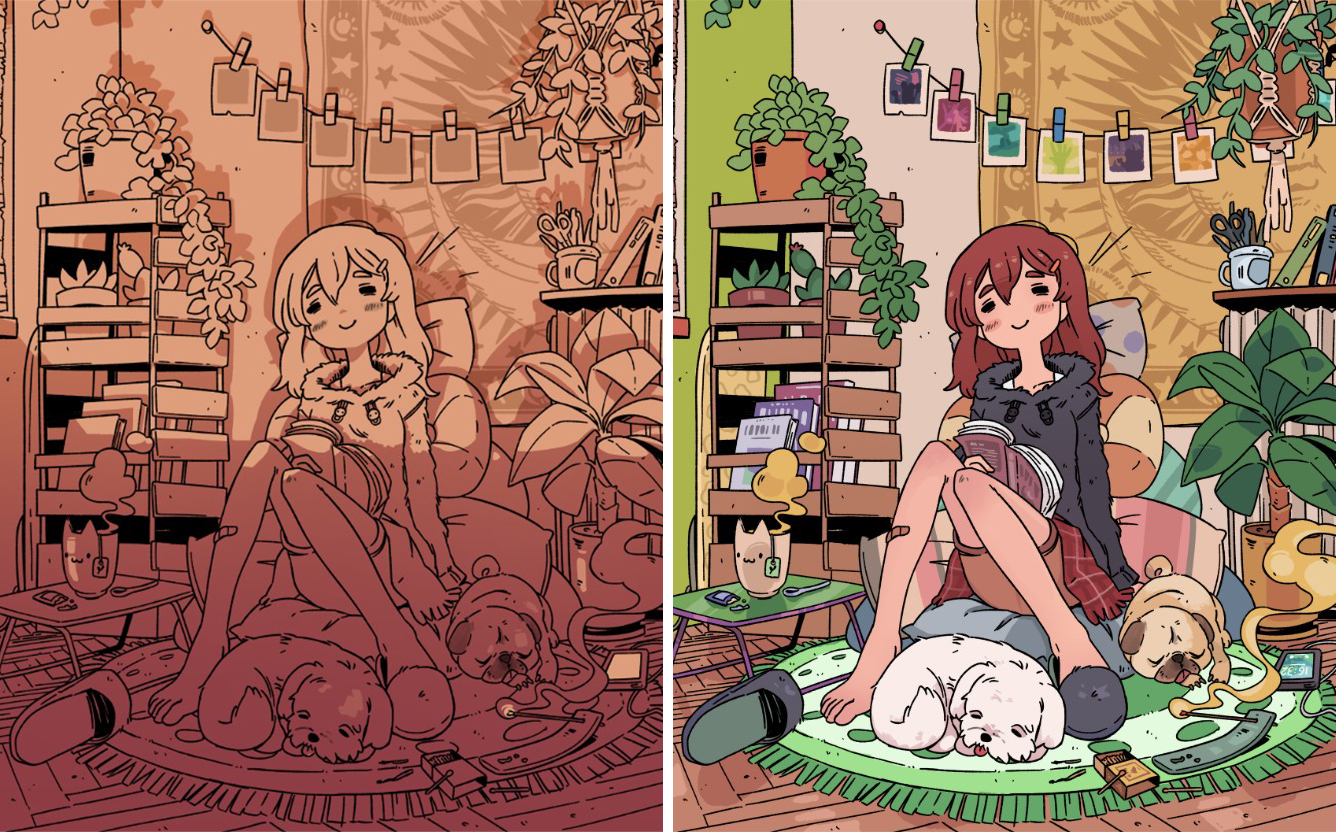
One time I take finished my lineart, I export the certificate as a PSD file and start adding shadows. In this case, since there is simply 1 light source, I created the shadows on a unmarried layer with the Multiply blending mode.
Cheers to the fact that I divide the lineart into sections in the previous department, the coloring goes much faster since I tin focus on each section of the drawing separately. At this stage, I prefer to think near the specific colors of each individual element rather than about them as a group.

Shading (left) and colors (right)
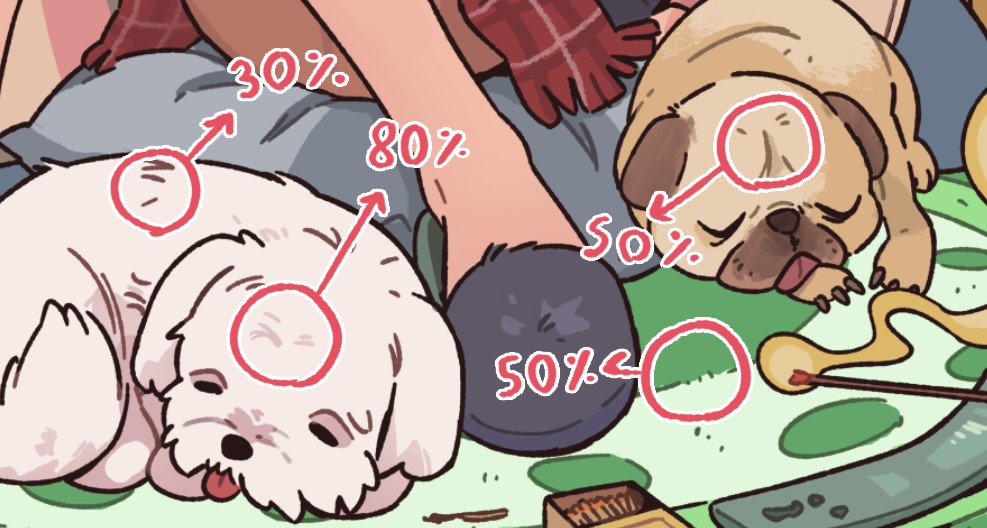
At this point, I like to paint the lineart within the elements. This is a part of my personal way, but I think information technology helps me brand the image less loaded, every bit these colour lines are not besides dark. This is the procedure that I follow:
- Lock the layer where the lineart is.
- Choose the primary colour within the line, or, if the color is likewise neutral, (as with this white dog), choose a similar merely more saturated color (in this case, a very calorie-free red).
- Depending on the consequence I want to achieve, I increase or subtract the brush's opacity (in the screenshot below you can see the different opacities that I have used in each part).

When we bring the shading layer and base of operations colors together, this is what the cartoon looks like:

7. Finishing Touches
At this point, I just finish bringing everything I accept and so far together.
To become the sunset mood that I was looking for, I utilize PSD's orange photo filter, along with a layer in the Overlay blending style, where I highlight the warm tones of the image using a more yellowish/orange hue for the light and a slightly lilac/reddish colour for the shadows.
Note: In situations like this, using the Color Lookup adjustment layer tin help a lot, as it includes several color presets that tin profoundly improve the concluding aspect of your artwork.
One time you accept the colors and shading you were looking for, just add the final touches on the cartoon. To further focus the image on the girl, I decided to brand the shadow a bit wider (to make it look similar office of a window). This mode I can create a kind of circle around the daughter, which directs the eyes to the middle of the illustration.

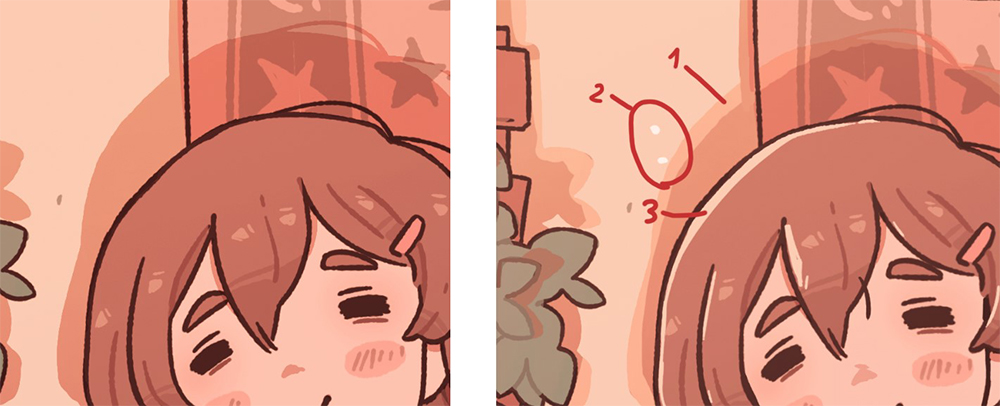
Notes:
(ane) I recommend going over the edges of the shadows with another Overlay layer where the light is stronger.
(2) When strong calorie-free enters a room, y'all can also run across shiny specks of dust, like the ones I added all over the drawing.
(3) Calculation apartment colors of the main light color on specific surfaces (such as hair) makes them stand up out more.

The drawing is consummate!

viii. Image Formats and Exporting
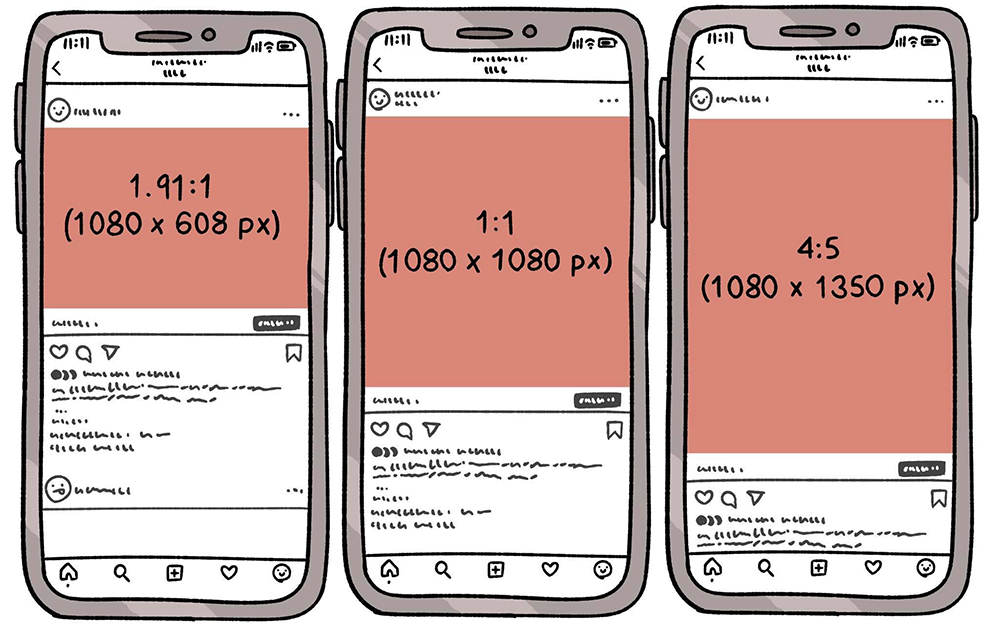
I usually work on my illustrations keeping the format of Instagram images in mind. Instagram allows the following three formats (and variations between them):

I choose one of these 3 formats and multiply it by 3. That is, if I want to go for a 1080 ten 1080 px epitome, I'll make my canvas 3240 x 3240 px, this manner the resolution is much college than a smaller illustration when I export it (as a PNG) to my telephone to upload it to Instagram.
Source: https://www.clipstudio.net/how-to-draw/archives/164520
Post a Comment for "Line Styles in Art Ways to Render an Object in Art"